
情報クリエイティブコースの3年間
執筆者:情報クリエイティブコース生 M.Y.さん
情報クリエイティブコースでの3年間を振り返り、覚えている限りの活動をまとめていきます!
1年生
文字のレタリングや線とパターンをスケッチする
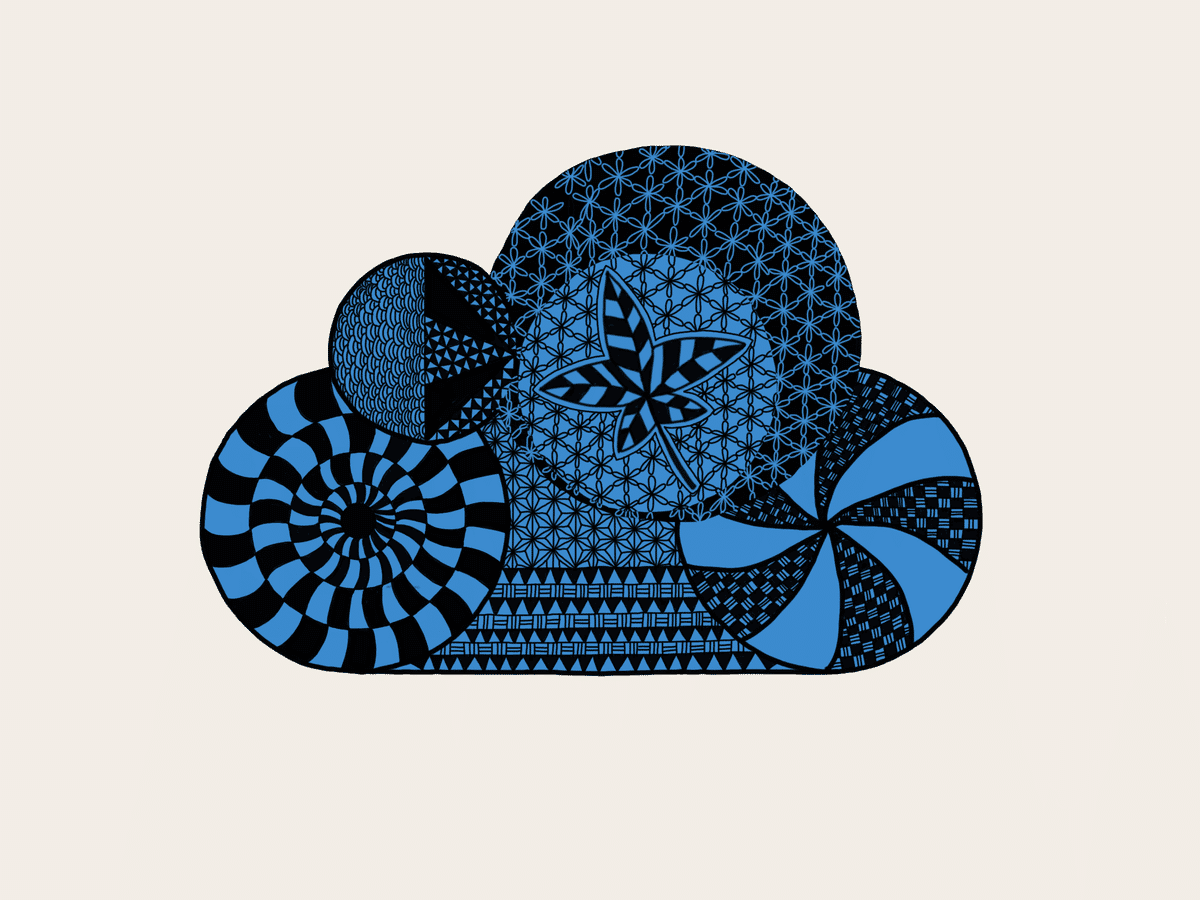
情報デザインの授業で「SketchesSchool」を使用し、以下のような画像をデザインしました。
文字のレタリングでは、奥行きのある斜めの文字を手書きで表現しました。

線とパターンをスケッチするでは、「SketchesSchool」の図形ツールを使用し、その中に自由に線やパターンを描き込んでいきました。

SwiftPlayGroundでプログラミング

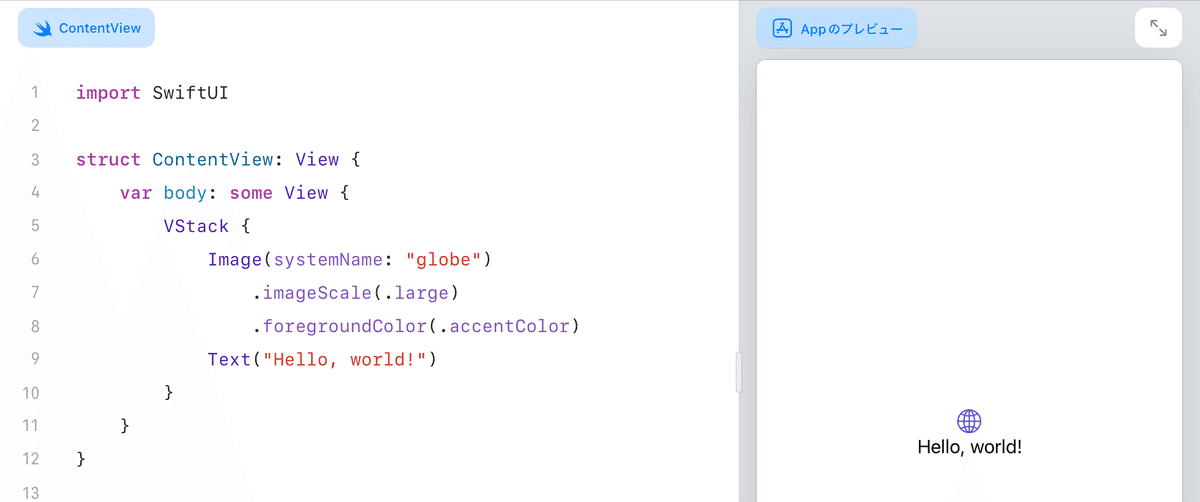
「Playgrounds」を使い、iPadで簡単なプログラミングに取り組みました。最初は先生から提供されたテンプレートを基に数値を変更してアプリを作成しました。その後、チームを組み、役割分担をしながら一つのアプリを完成させました。
2年生
EclipseでのJavaのプログラミング
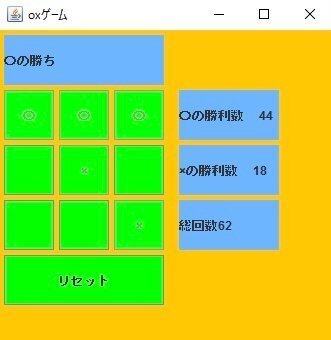
パソコンで「Eclipse」を使用し、Javaのプログラミングに取り組みました。

上記の画像のように、「Eclipse」を使ってプログラミングを行い、○×ゲームなどを作成しました。最初は先生が用意したテンプレートを使用し、その動作や仕組みについて解説を受けました。その後、自分でコードを書き換えながら自由に制作を進めました。
環境啓発動画コンテストの動画制作
授業で環境啓発動画コンテストに向けてチームで動画を作成し、応募しました。まず、「何を考えさせたいか」「どのような行動を起こさせたいか」「そのためにどのような動画を作るか」を話し合いました。その後、考えたものを基に動画の制作を進め、私たちはCGを活用して「ポイ捨て」をテーマにした動画を作成しました。

3年生
2年間で学んだことを使って卒業制作
2年間で学んだことを活かし、個人制作とチーム制作でそれぞれ1回ずつ作品を制作しました。個人制作でもチーム制作でも、まず最初にどのようなものを作るのかを考え、企画書を作成しました。
個人制作:
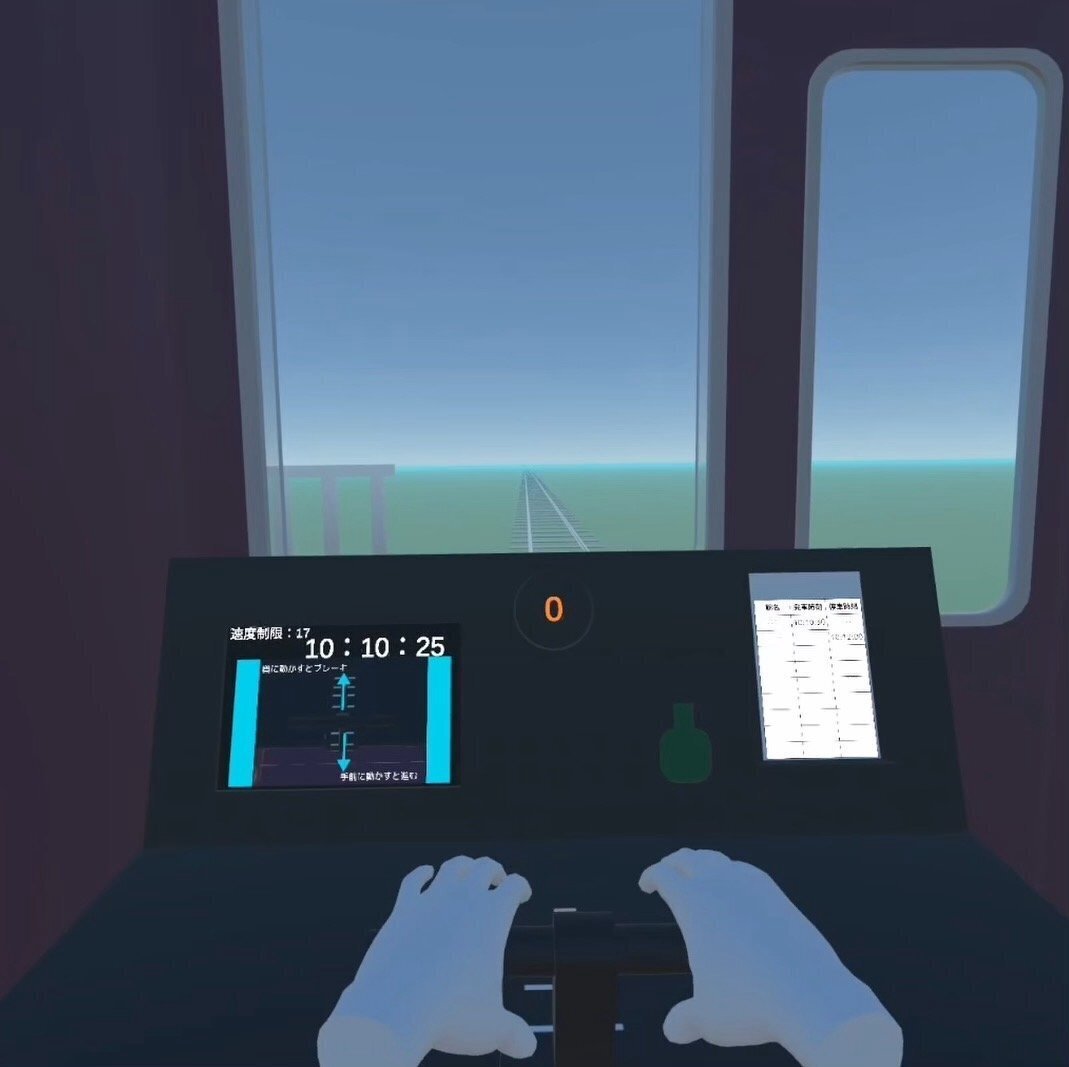
初めに作成した企画書をもとに、VRゴーグルを使用した電車運転シミュレーションアプリを開発しました。

チーム制作:
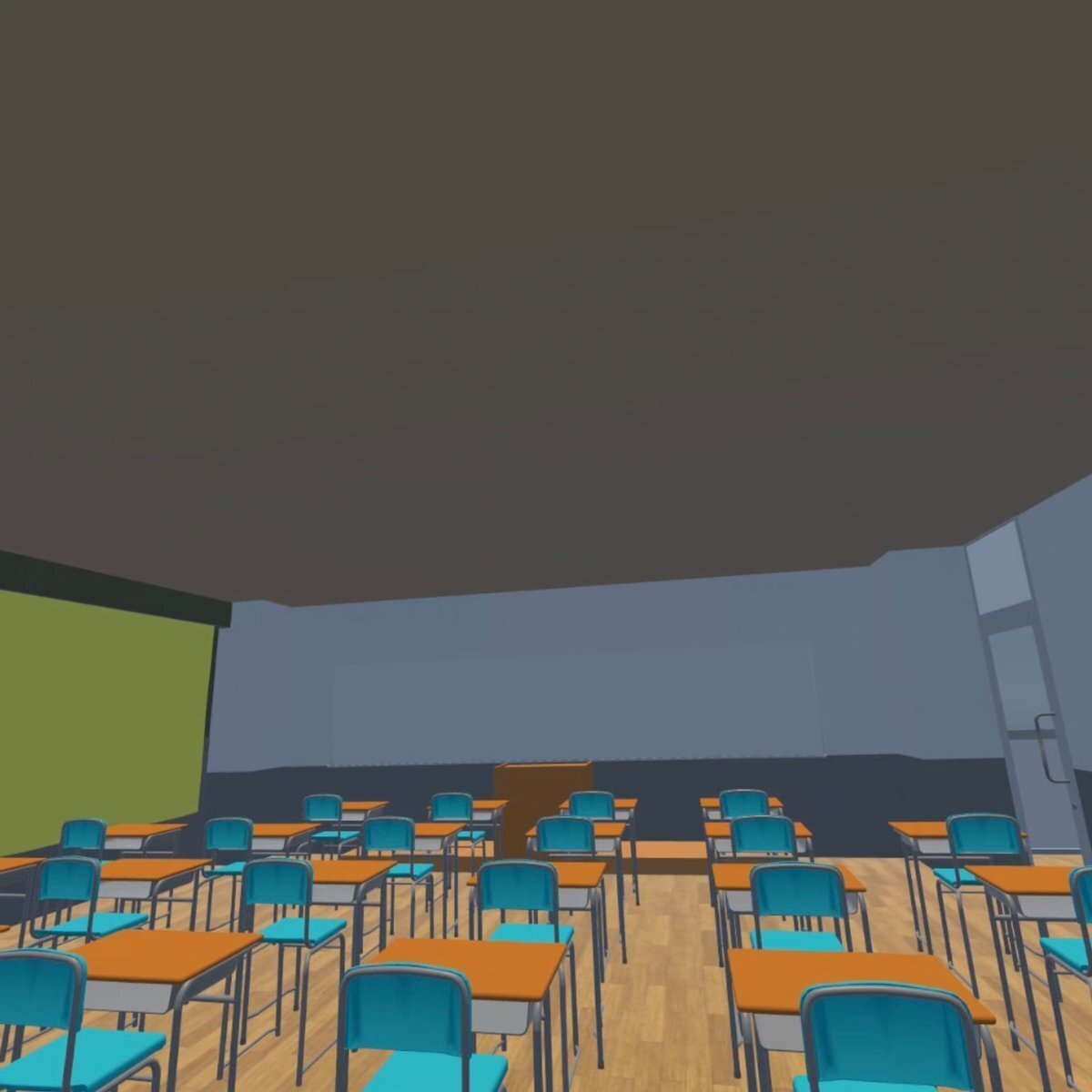
自由に1チーム3人ほどのチームを作り、そのチームで1つの作品を制作します。個人で作成するのと同様に企画書を基に、私たちはVRゴーグルを使用したVR地震避難訓練シミュレーションゲームを開発しました。

最後に
情報クリエイティブコースでは、時にはとても難しい課題が出されることもありますが、分からないことがあればすぐに先生や得意な友達に相談することができます。このコースでは、自分の好きなことややりたいこと、得意なことに取り組むことができ、私にとってとても居心地が良く、楽しい3年間でした。
